Designing a widget to help users create radial mind maps effortlessly
In early 2021 I was part of a team of designers and developers dubbed the “Smart Platform” to design and build “smart” widgets that can be used in varying layouts. By April 2021, my team within the Smart Platform—myself and 2 developers—shipped a simple yet powerful mind map widget. While this was an order of magnitude improvement on the free form shapes, it wasn’t enough. Our most popular mind map templates were radial mind maps—something that this new widget couldn’t do. This, coupled with the diagramming competitive landscape, we knew we had the opportunity to build something infintely more useful and completely novel.
What are users creating?
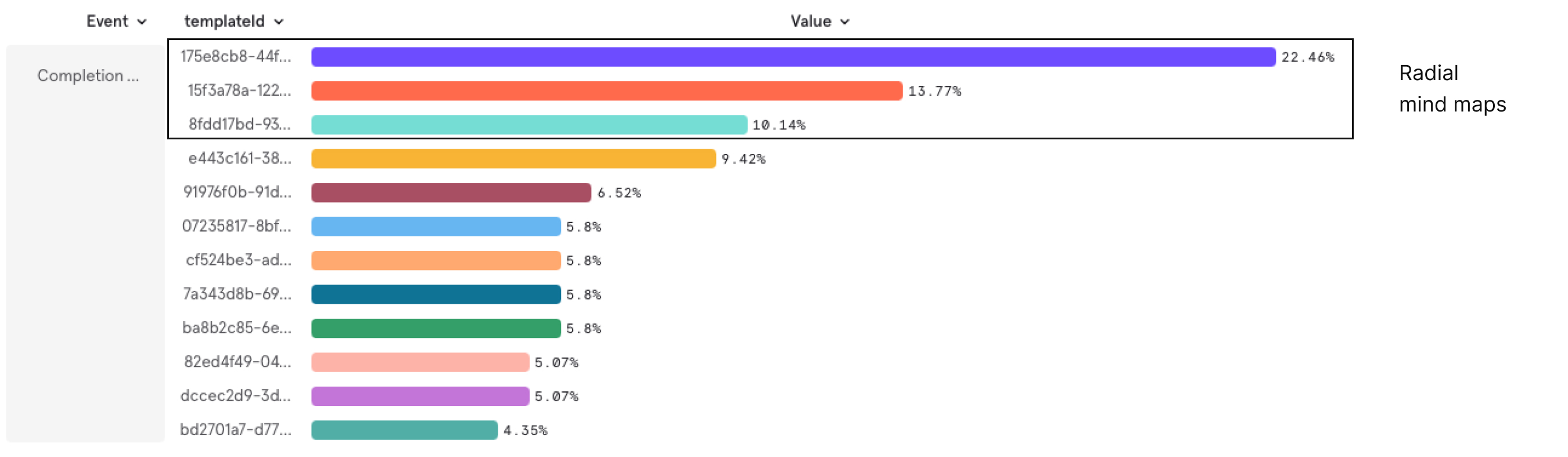
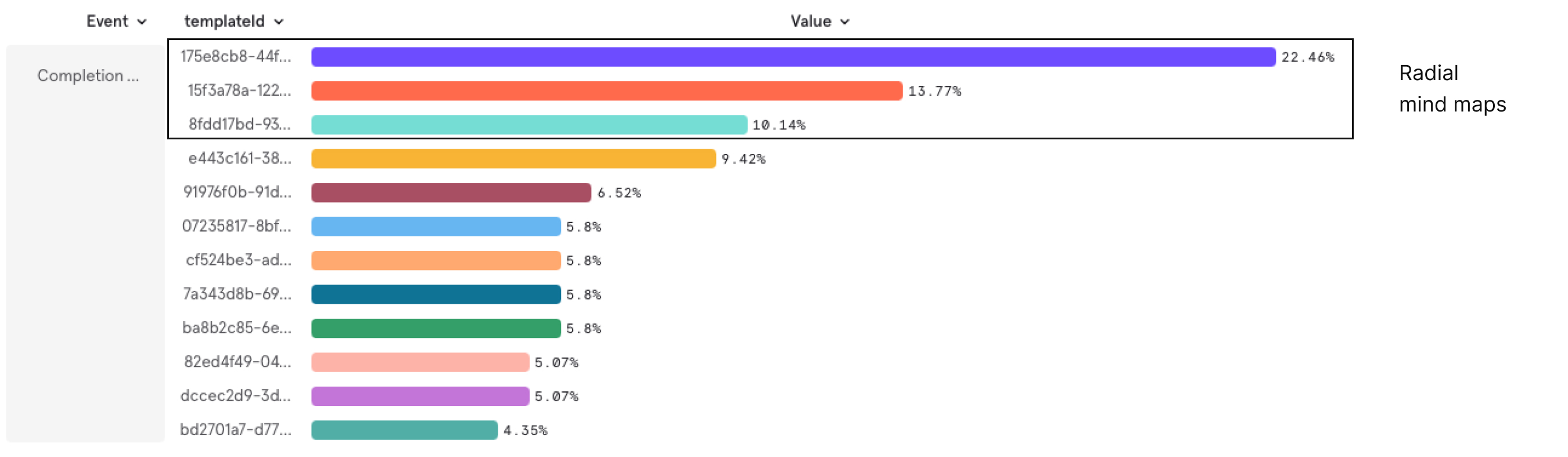
Venngage users overwhelmingly start their designs with a template. Our usage data helped us see that our top 3 mind map templates were all radial mind maps. ~45% of unique design completions started from a radial mind map template.

Mixpanel data showing Completion rates of mind map templates.
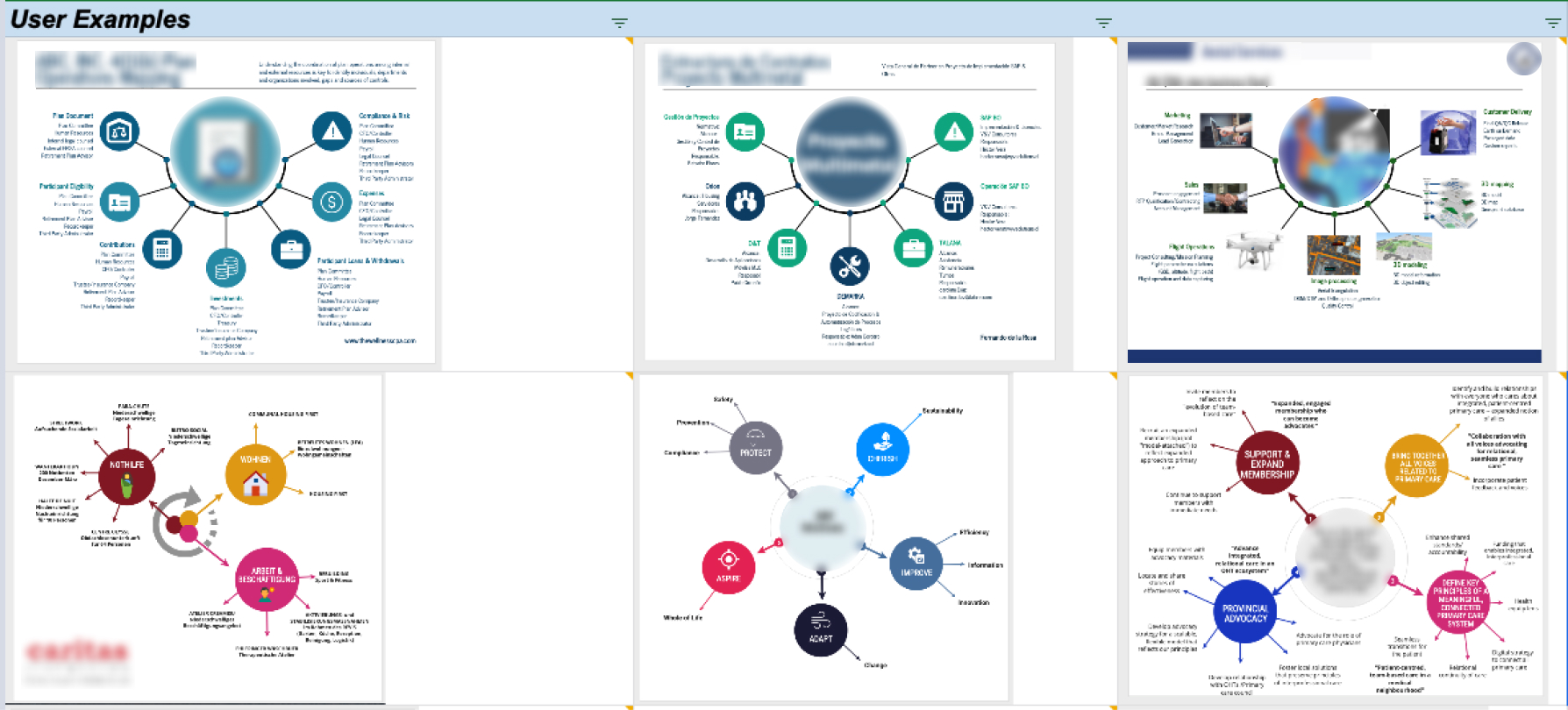
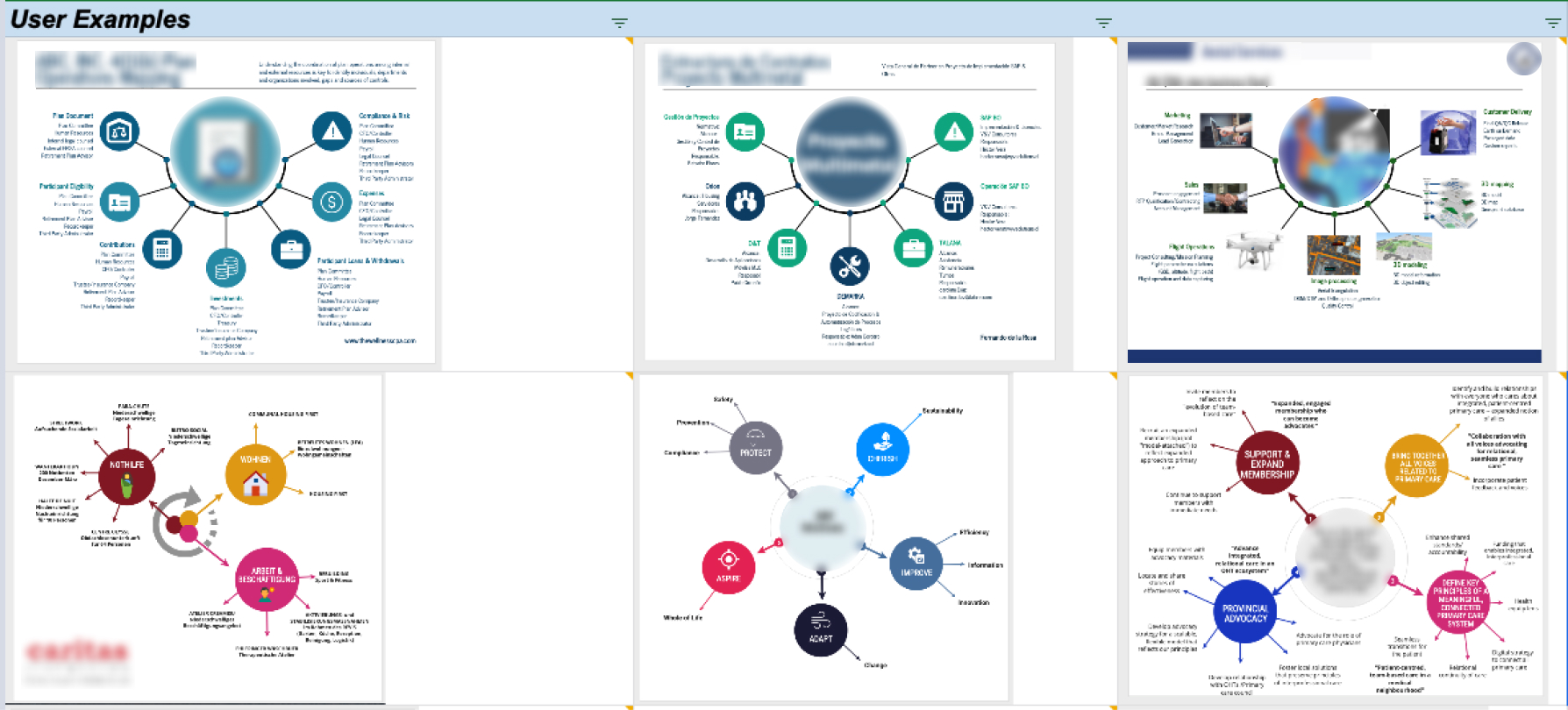
Although, these templates were completely free-form—meaning that users can take any element and do as they like with it, they largely stuck with the template layout. We saw this repeatedly with user designs. They wanted to maintain the radial look and feel.

Example of user creations. Some parts are intentionally blurred to maintain confidentiality.
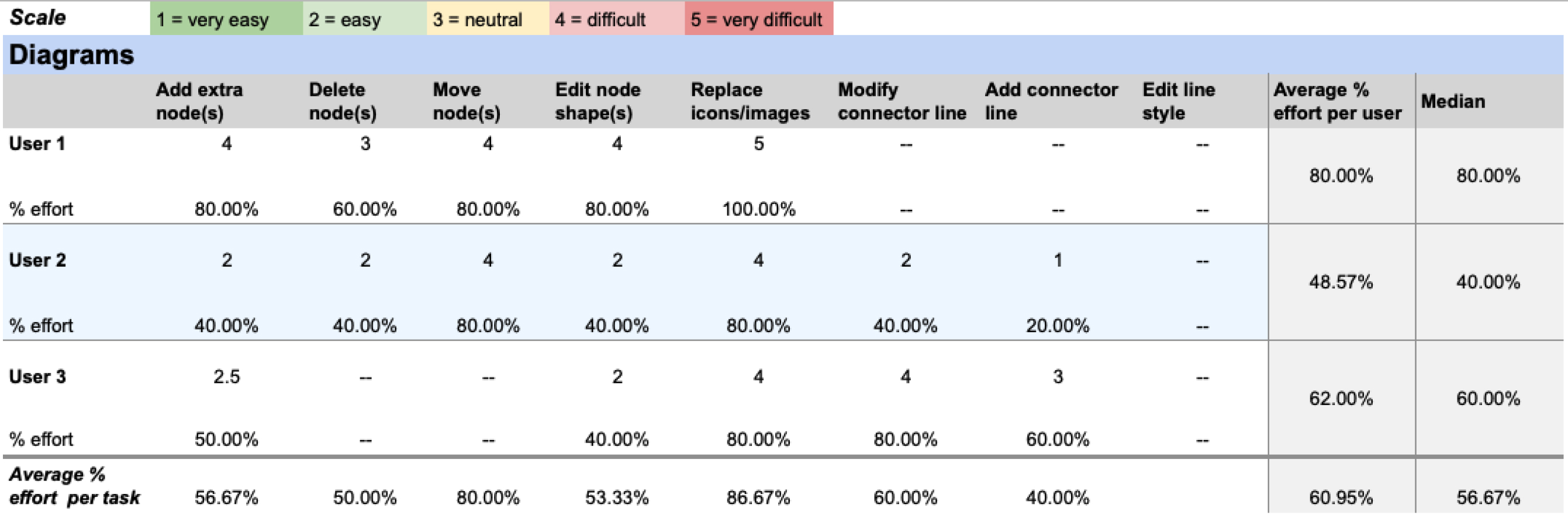
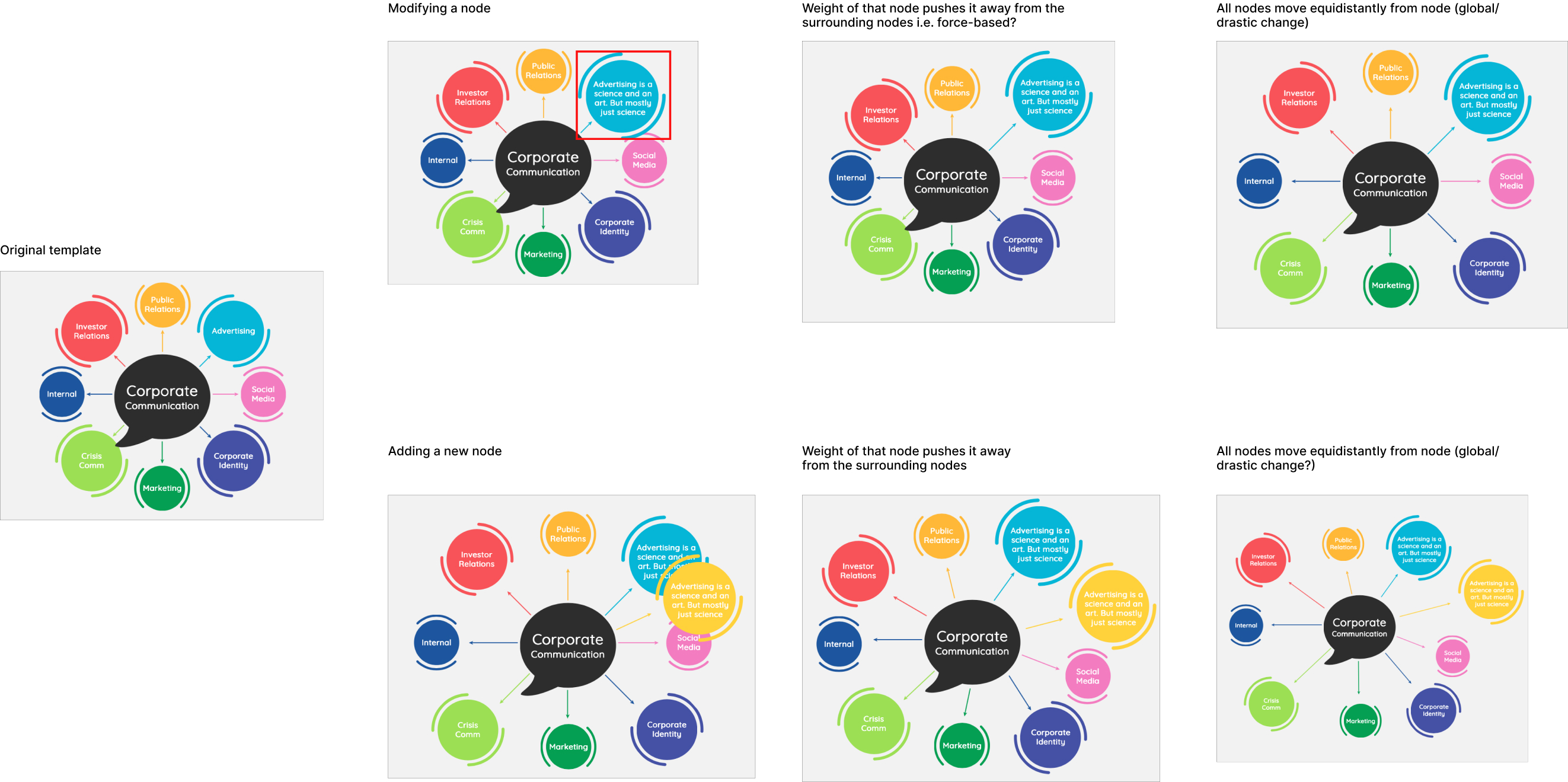
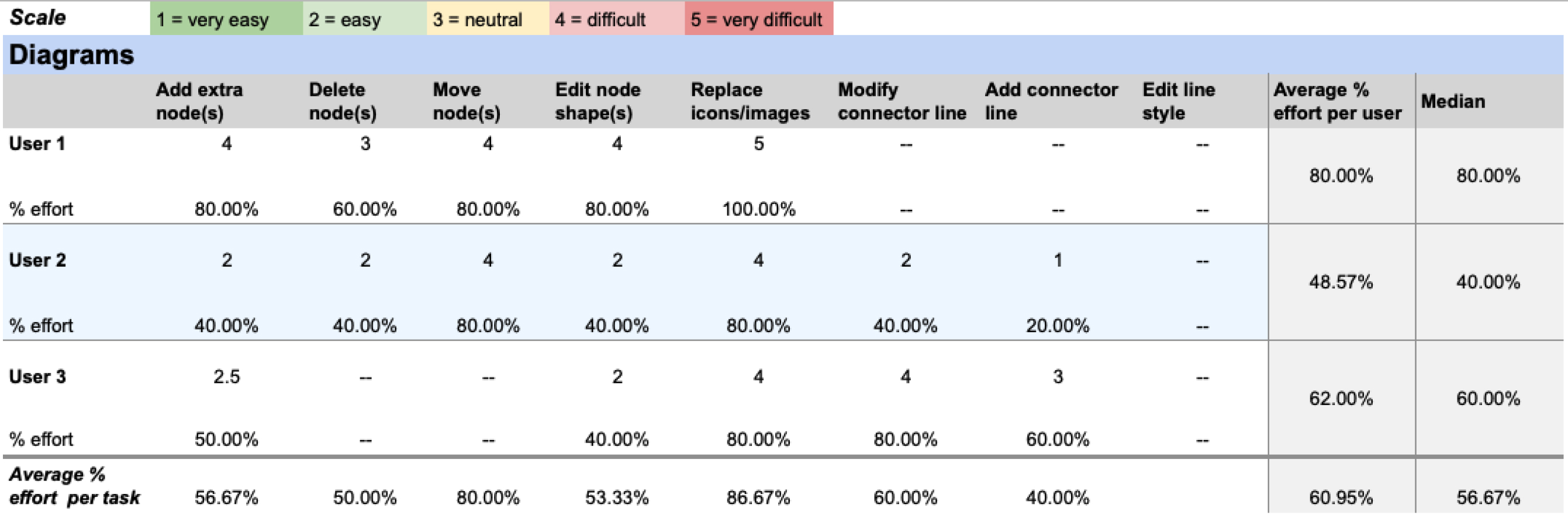
Prior research showed us that adding, modifying, or editing nodes in a mind map was an arduous task. Radial mind maps were no different. You might argue that it’s even harder owing to the difficulty in creating a radial shape.

Summary of required effort of mind map tasks. Lower is better.
What makes a radial mind map radial?
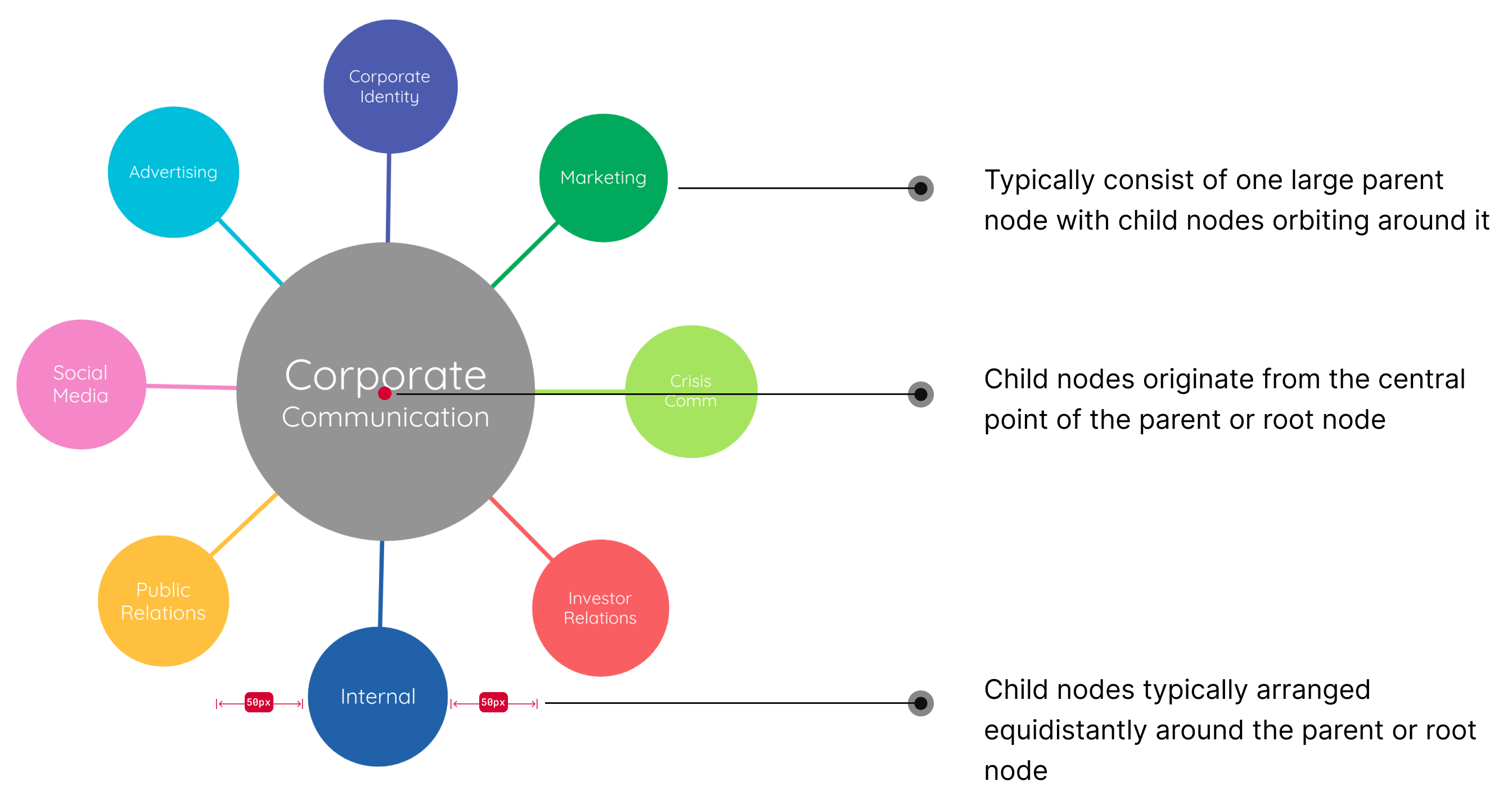
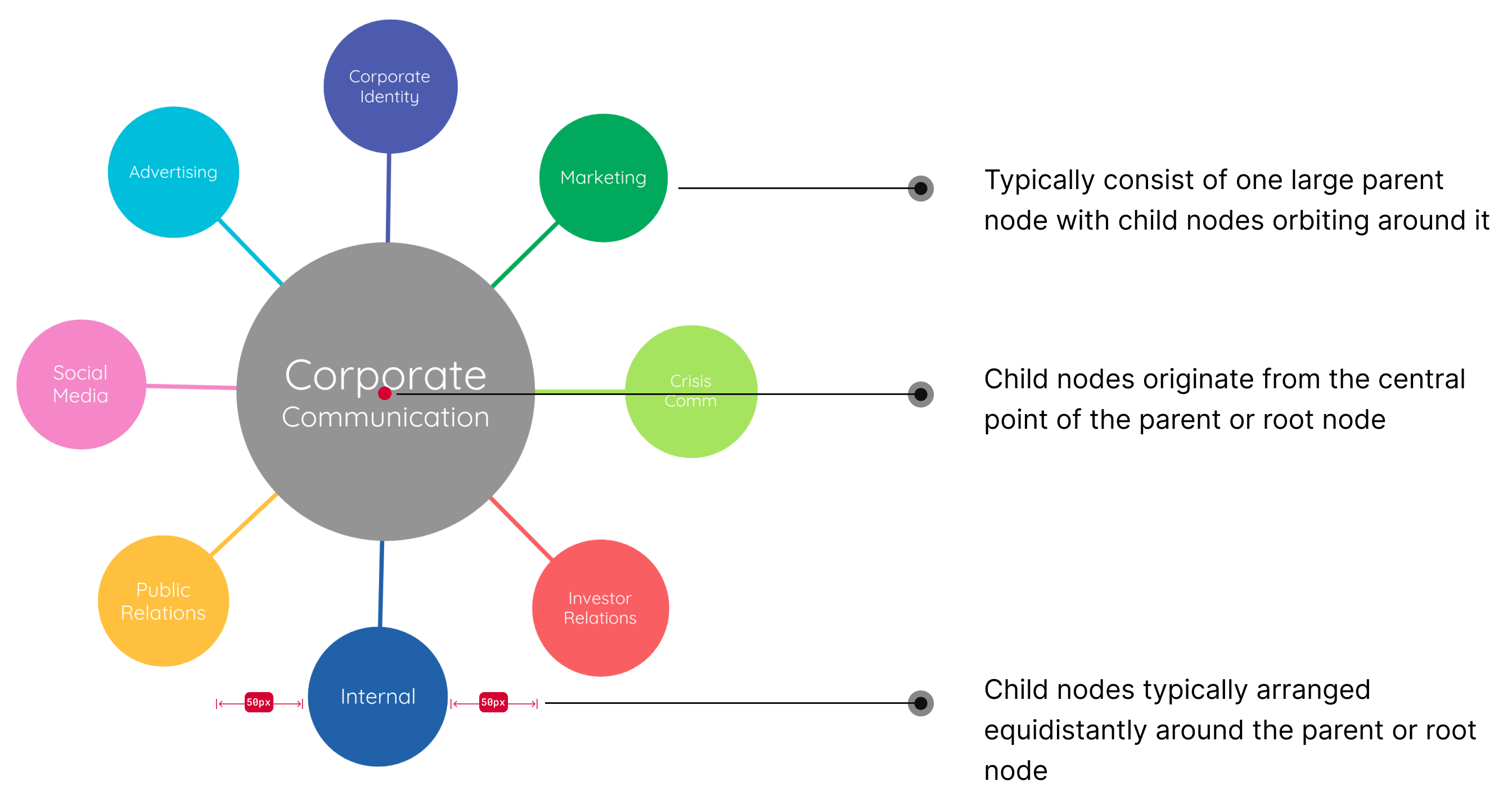
With both qualitative and quantitative data further validating the need for an easier way to build a radial mind map, I decided to define what a radial mind map actually is. What differentiates it from a regular mind map? What are its characteristics? Its attributes?

Attributes of a radial mind map
How does our existing widget fall short?
The existing mind map widget just didn’t lend itself to creating a radial look. It was designed with a horizontal or vertical shape in mind. Children nodes originated from the East or West points of the parent node—leading to a strange looking mind map. It was equally as strange when adding nodes to the North or South points.
An attempt at building a radial mind map with our existing mind map widget.
Early exploration
With this particular problem, there was no reference. Competitive analysis didn’t turn up a single product that solved this problem. I had to start from scratch.
Without knowing where to start, I drew inspiration from a set of algorithms that the devs on my team had mentioned: the
force-directed graph and
hierarchial grouping. Both were so-called “constraint-based layout algorithms” which seemed to point in a similar direction to where we’d like to go.
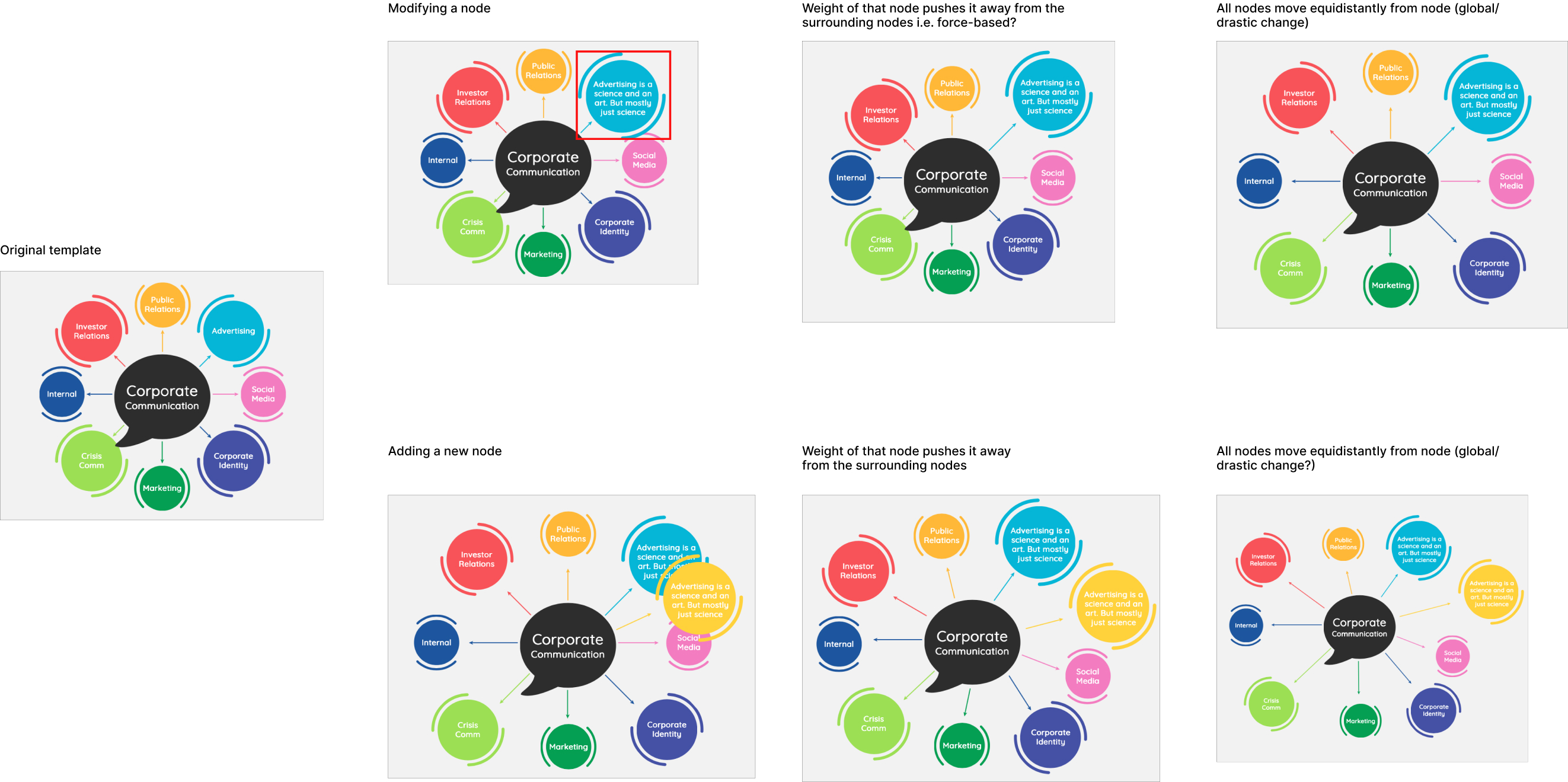
My initial approach here was to start with the common actions that a user would take:

Early explorations inspired force-directed graphs and hierarchical grouping algorithms
A wild-goose chase
In a 1-1 jam with a fellow designer, we quickly realized that this wasn’t sensible way to approach this problem. There are so many permutations of what a user might do and neither algorithm seemed to get us to where a radial mind map ought to look. There had to be another way to approach this problem.
Understanding the tradeoffs and building a framework
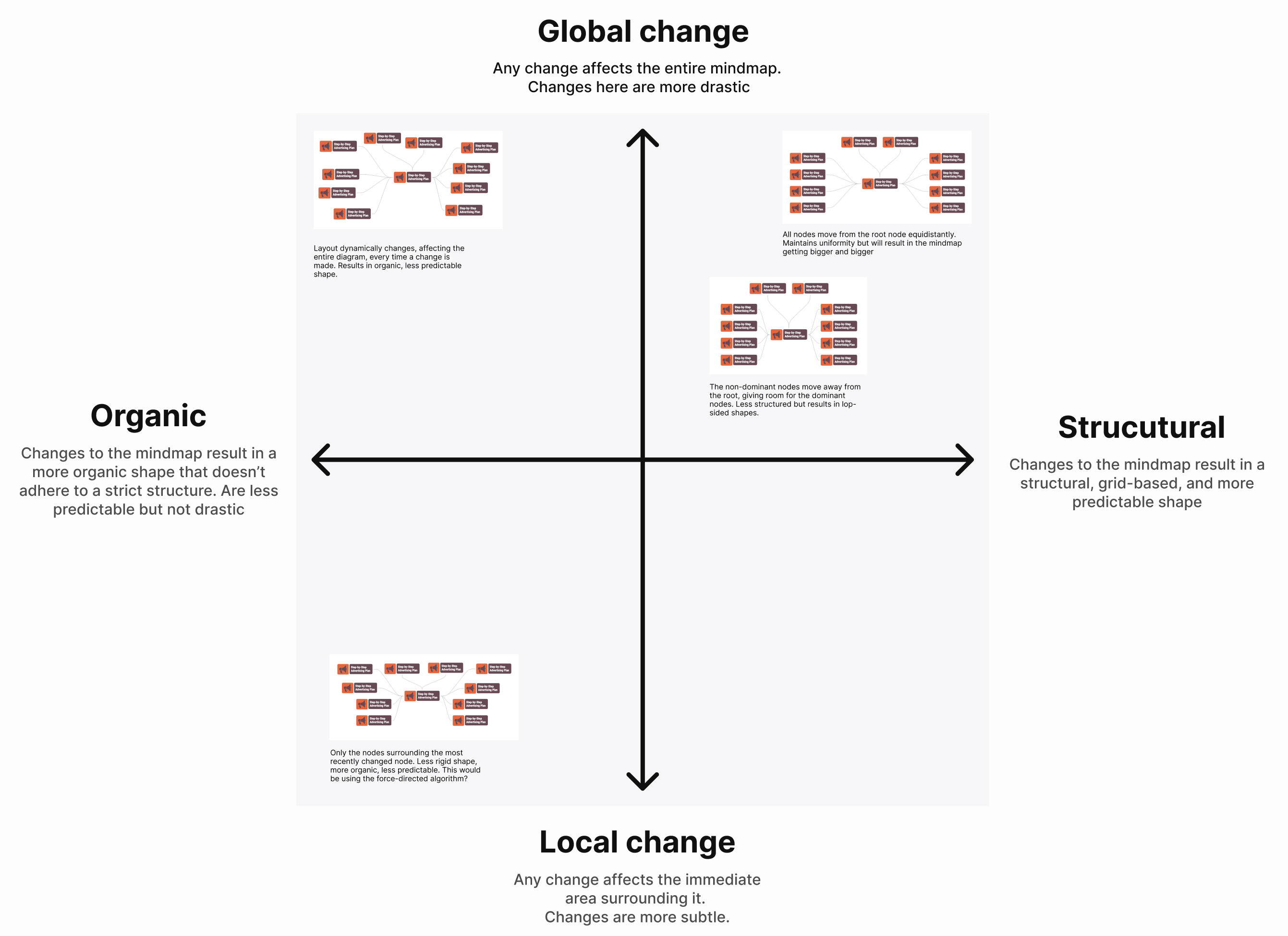
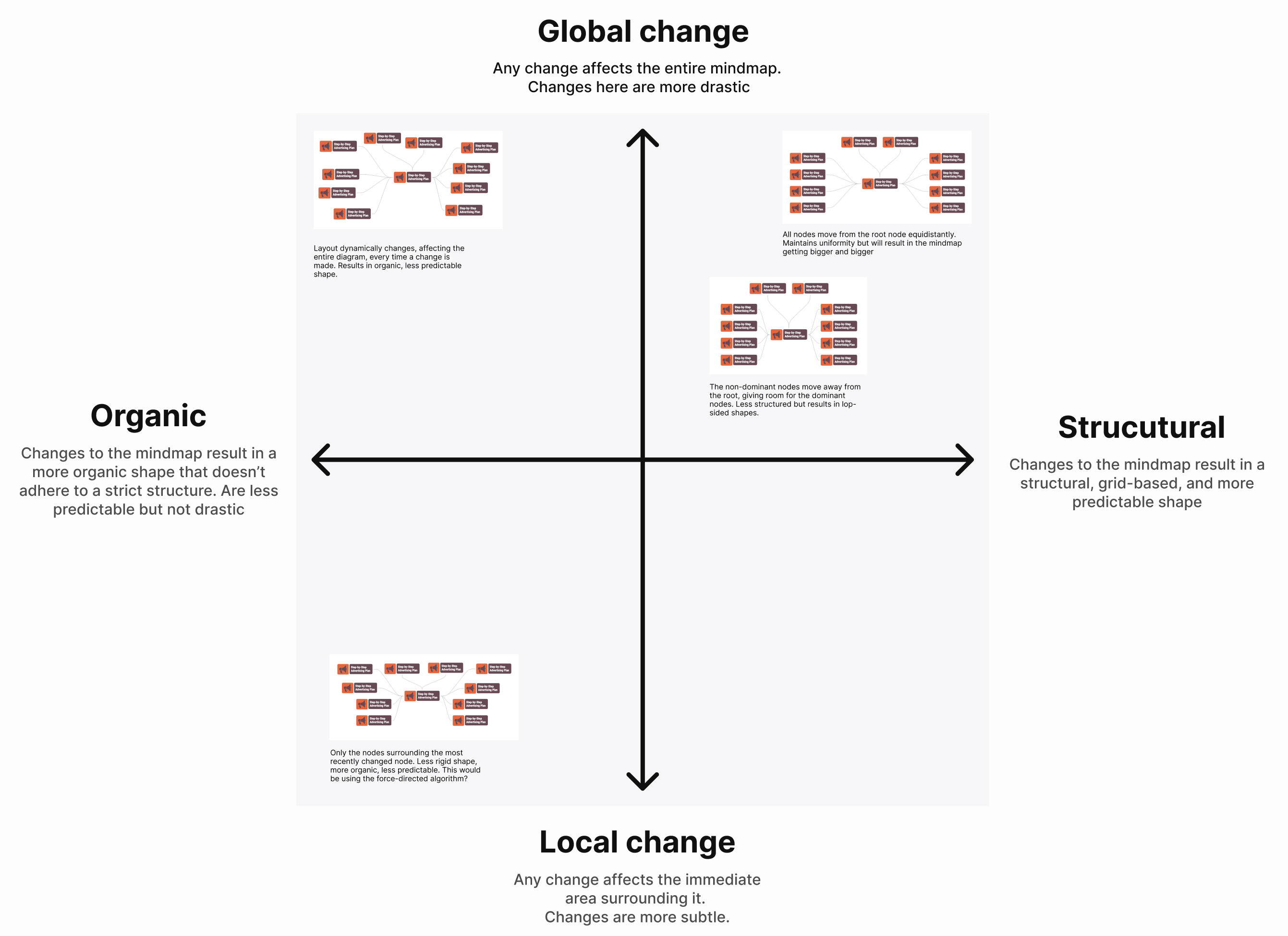
Despite sending me down a rabbit hole, I was able to discern the tradeoffs up for consideration. I created a framework that I then presented to the design team.
Coupled with the definition of the radial mind map and how users are behaving, we decided that the “Structured/Global quadrant” was the best approach.

A framework to help frame the tradeoffs considered for solving the radial mind map problem.
Drawing inspiration from the real world
The Structured/Global quadrant ruled out the layout algorithms. So I turned to the world around me for inspiration. I noticed that when people arrange themselves in a circle they form a “track” that everyone sticks to. When someone new joins them they line themselves up on that track—maintaining the circle shape.
When someone new joins them they line themselves up on that track—maintaining the circle shape.
The Radial Track
With this insight in mind, I began to explore how this might work grounded in user behaviour and the layout framework I developed.